/ Whats New in Angular 14? How to Upgrade from Angular 13 to Angular 14?

Angular is known for frequent version release and the team usually deliver at least two major versions in a year. The angular upgrade is a required thing to keep your project updated with the latest features.
It’s good to let you know that Angular 14 is out with many new features. We will also see what’s new in Angular 14 in this article with new features.
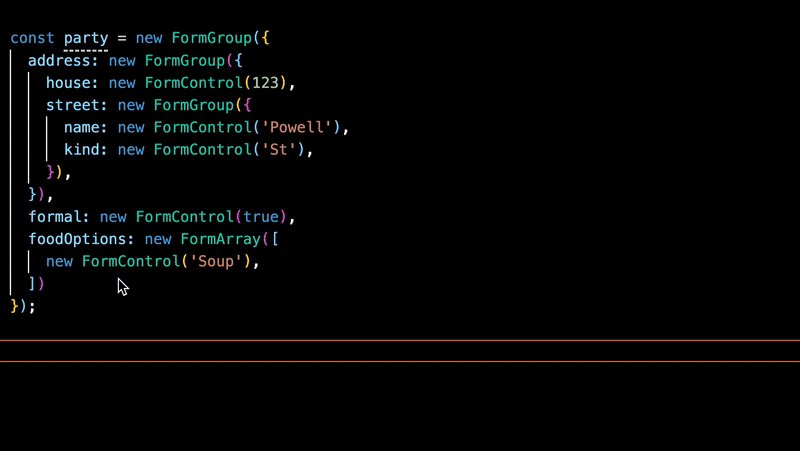
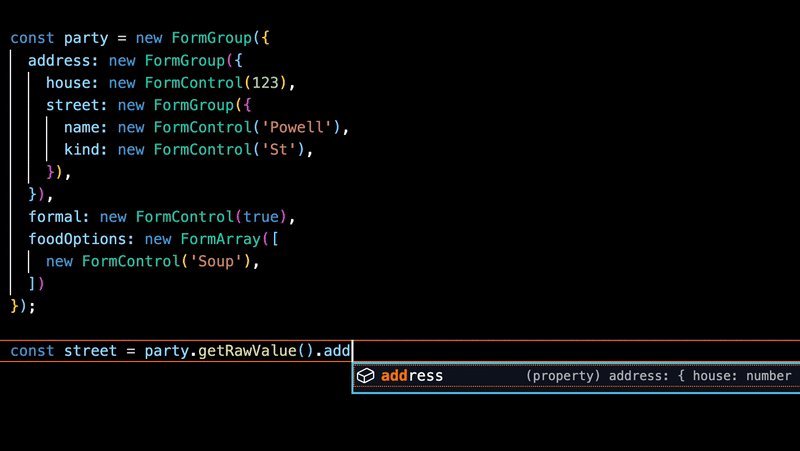
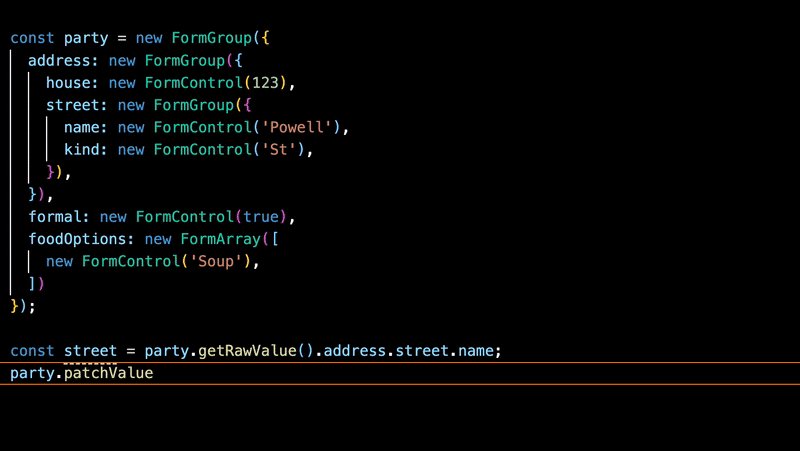
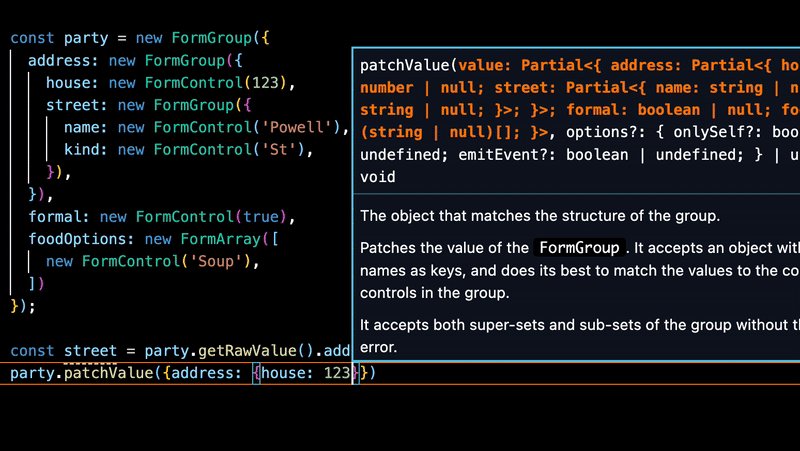
We all love to work on Angular and they do update changes every few months for minor changes. But this time they have listened to feedback, suggestions, and comments. This time they have completed major requests for comments (RFC). This means there will be an opportunity for the all Angular Developer Community to provide design feedback on proposed changes. Thus they directed the number one issue on GitHub. The default branch in repositories in the Angular Organisation got renamed to “main”. Community members have contributed many features and bug fixes like adding router strong typing, and more tree-shakable error messages. Let’s take a look at the features: Standalone Components Angular Standalone Components decrease the requirement of NgModules and thus it does streamline the authoring of Angular applications. These Standalone Components are in the developer preview in this Angular version and are ready to be used but are not a stable API and each component must be there in the declarations array of a parent module otherwise it will give a failure result in the application. Typed Angular Forms This update of Angular closed the GitHub issue which is implementing strict typing for the Angular Reactive Forms Package.

Typed Forms are there to ensure that the values inside of form controls, groups, and arrays are type-safe across the entire API surface. This enables safer forms, especially for deeply nested complex cases. This feature is the result of a public request for comments and design review, which was built upon the prior prototyping, work, and testing of Angular community contributors, including Sonu Kapoor, Netanel Basel, and Cédric Exbrayat. Angular CLI Auto-Completion Till now many times you have to visit the official guide to inspect commands and the commands options, but after the launch of Angular 14, this is not required as this latest version delivers the newest feature in the CLI, permitting real-time type ahead auto-completion in the terminal. Enhanced Template Diagnostics Angular 14 came with improved templated diagnostics to protect the developers from basic mistakes by compiler matching to typescript code. Now, in Angular 13 and the previous Angular versions, there is no warning generated by the compiler, and it fails to develop if there comes an issue that would restrict it from doing so. Warnings may be easily developed for basic issues, like incorrect two-way binding syntax or the use of unnecessary operators when the variable is not nullable. In addition, diagnostic tests are permitted with the expansion of a new private compiler that would give certain warnings or information diagnostics for user templates that are not precisely deadly. Streamlined Best Practices There is an in-built feature in Angular 14 that enables you to build apps with higher quality. Check out new change detection guides here. “Banana in a Box” Error Now you can catch the invalid “Banana in a box” error on your two-way data bindings. We all know that Banana means these brackets ( ) and Box means these brackets [ ]. So this common syntax error is generated when a developer flips them. Writing ( [ ] ) instead of [ ( ) ]. This error is technically valid syntax, CLI can recognize that this is rarely what developers intend. In the version 13.2 release, the team behind Angular introduced detailed messaging on this mistake and guidance on how to solve this, all within the CLI and code editor. Tree-shakable Error Messages Angular Debugging Guide is useful. Sometimes a community contribution is done like Ramesh Thiruchelvam adds new runtime error codes. Robust error codes make it easier to reference and find info on how to debug your errors. Reference guides are available to debug a production error. Nullish Coalescing on Non-nullable Values Extended diagnostics also raise errors for useless nullish coalescing operators (??) in Angular Templates. Specifically, this error is raised when the input is not “nullable”, meaning its type does not include null or undefined. Extended diagnostics show as warnings during ng build, ng serve, and in real-time with the Angular Language Service. The diagnostics are configurable in tsconfig.json, where you can specify if diagnostics should be a warning, error, or suppression. Streamlined Page Title Accessibility Sometimes your app’s page title is not matching with the content available on that page. So it is always the best practice to ensure that title must be related to the content for the respective page of your application. Version 13.2 streamlines this with the new Route.title property in the Angular Router. No additional imports are required by adding title. This is also a contribution by the community Latest Primitives in the Angular CDK The Angular CDK, i.e., Component Dev Kit, offers a detailed set of tools for developing Angular components. Now, the Dialog and the CDK Menu have been pushed to a stable version in Angular 14. However, the new CDK primitives permit the making of more accessible custom components. Angular DevTools is now present online You can also employ the Angular DevTools debugging extension in offline mode. The extension is present under Mozilla’s Add-ons for Firefox users.
Optional Injectors You can now mention an optional injector via ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView when developing an embedding view in Angularv14.
Built-in Enhancements Angular 14 backs TypeScript 4.7 also targeting ES2020 by default. It permits the CLI to deploy small code without devaluing it. One more Angular 14 meaningful feature helps you to link to protected component members directly from our templates. You get more control over the public API surface of the reusable components.
Extended Developer Diagnostics This feature from Angular v14 delivers an extendable framework that assists better insights into your templates and offers suggestions for potential boosts.
Bind to protected component members NgModel OnPush One more contribution by the community helps to close the major issue shown on GitHub. This feature ensures that NgModel changes are reflected in the UI for OnPush components. Built-in primitives and tooling CDK and tooling improvements supply the building blocks for a stronger development environment, from CDK menu primitives to CLI auto-completion. ng completion Typos are one of the most common mistakes done by developers during coding for which a command-line prompt throws an error. To solve this, this latest version 14’s new ng completion introduces real-time type-ahead autocompletion. ng analytics The CLI’s analytics command allows you to control analytics settings and print analytics information. The more detailed output clearly communicates your analytics configurations and provides our team with telemetry data to inform our project prioritization. It sincerely helps a lot when you turn it on! ng cache ng cache provides a way to control and print cache information from the command line. You can enable, disable, or delete from disk, and print statistics and information. Feature for Firefox users This one is also from the contribution of the community. For Firefox users, find the extension in the Add-ons for Mozilla.
Updating your Angular CLI app to Angular 14 is quite easier than ever expected thanks to all the work that has been done in version 14 and the ng update command which allows you to update specific versions and dependencies. In this article, we will learn all the steps needed to migrate your existing Angular 13 to Angular 14 (Which is the latest version of the framework at the time of this writing). To follow this short guide, your existing project must be on version 13.x.x at this moment. We use the 14.0.0 tag to upgrade our dependencies. The first step of doing this by Upgrading the Angular CLI Globally. Before doing this confirms that your CLI is actually running on Angular 13 by running:
ng version
Running this command can be a little tricky. Running it in an angular project directory will output the version of that angular project, but running it outside the angular project director will give the current version of the Angular CLI globally installed on your local machine. This means that Angular can be installed on two levels, i.e. project Level and the global level. Our Major concern is upgrading the global CLI to Angular 14. To do this we have to, first of all, uninstall the previously installed Angular CLI and install a new one to avoid errors. To do that run this:
npm uninstall -g angular-cli
npm install -g @angular/cli@latest
Pro tips: It is always a good idea to run npm cache clean –force after uninstalling an npm package. This will help install the package directly from NPM and not from your local machine cache. This -g flag in the commands will uninstall the Angular CLI and install the latest version globally. After running this command, run the ng version command again and you will see that your Angular CLI has been globally updated:

With this installed, running the ng new will scaffold a new Angular 10 project.
Angular gives us the ability to keep track of all upcoming Angular versions and features using the –next flag. All you have to do is run:
ng update @angular/cli @angular/core --next=true
You can also set a flag next in the Angular CLI update command while version upgrade. Please write in the comments if you do have any queries.
Angular has been very popular among developers and has a nice community behind it. As we said earlier, updates on Angular are very frequent. I hope this article helped you to upgrade angular 9 to 10 for your current project and understand the difference between them. Please keep visiting for more useful blogs. Keep reading keep coding.